Contact Form7で確認画面と完了画面を追加する方法をメモしておきます。
プラグインをインストールする
Contact Form7を使って、確認画面を追加したい場合は「Contact Form 7 add confirm」というプラグインを使用します。

プラグインの新規追加画面より、「Contact Form 7 add confirm」を検索して、インストールした後に有効化します。
フォームボタンをカスタマイズする
ボタンの追加と動作確認
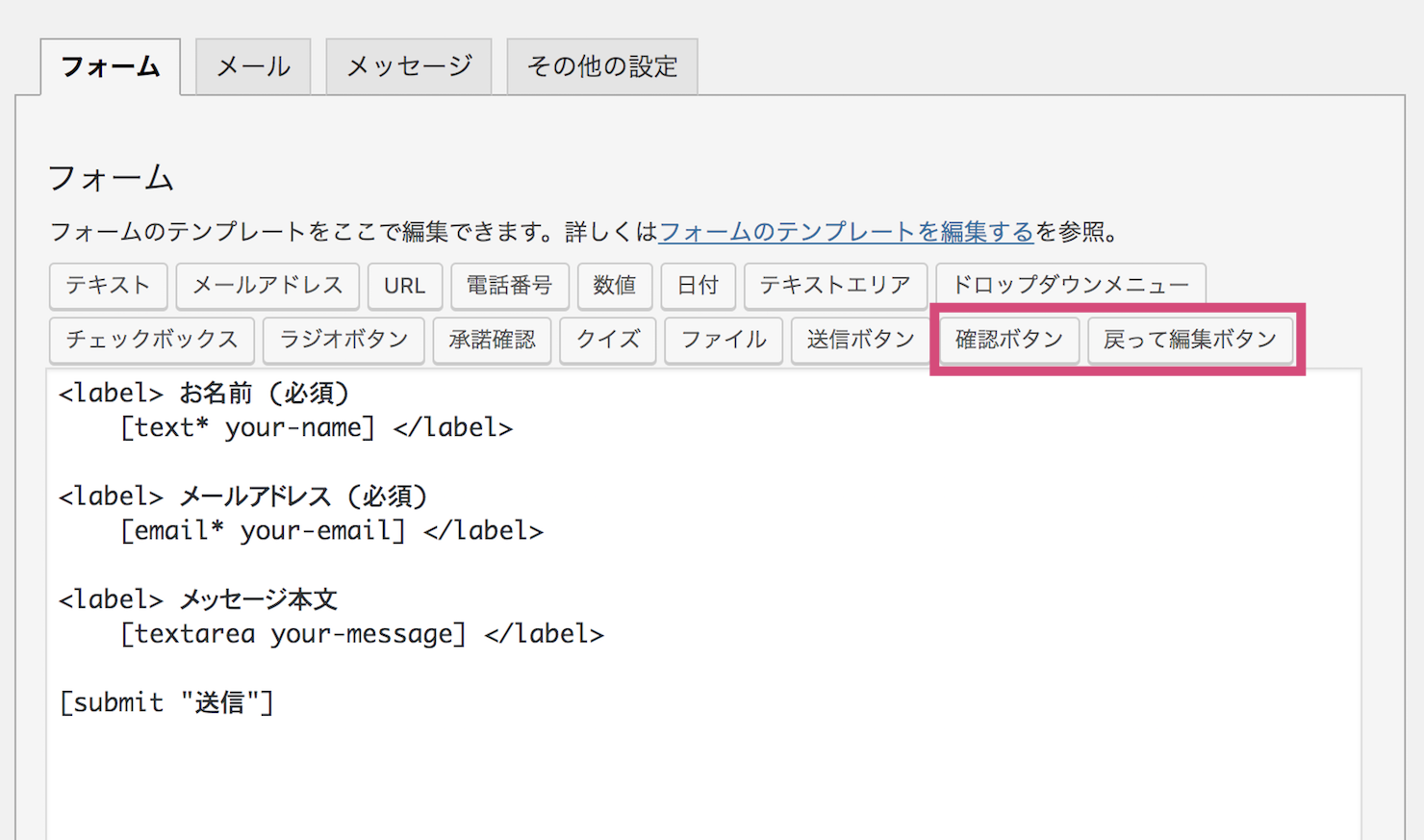
有効化した後に、「Contact Form7」の設定画面を見てみると、「確認ボタン」と「戻って編集ボタン」が追加されているのが確認できます。

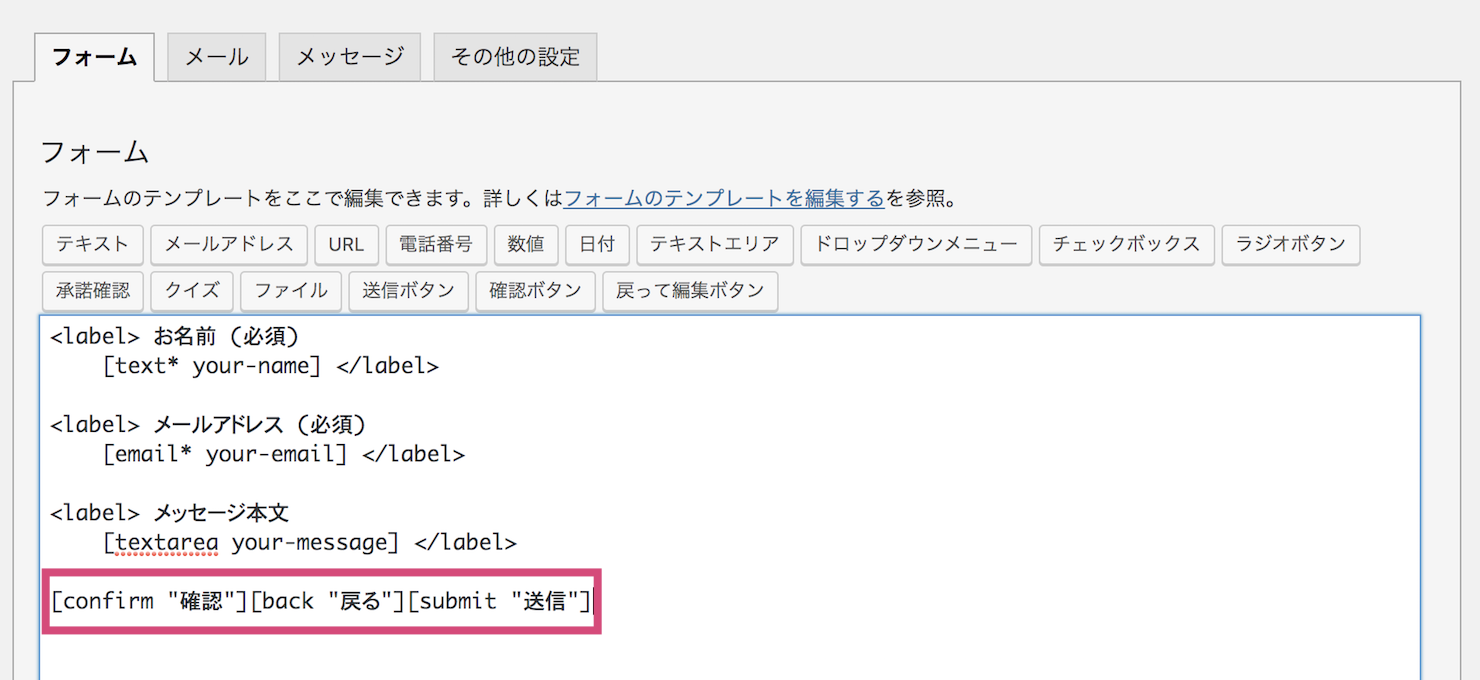
「送信ボタン」の位置にそれぞれラベルを指定してあげて、「確認ボタン」と「戻って編集ボタン」を下記のように並べて追加します。

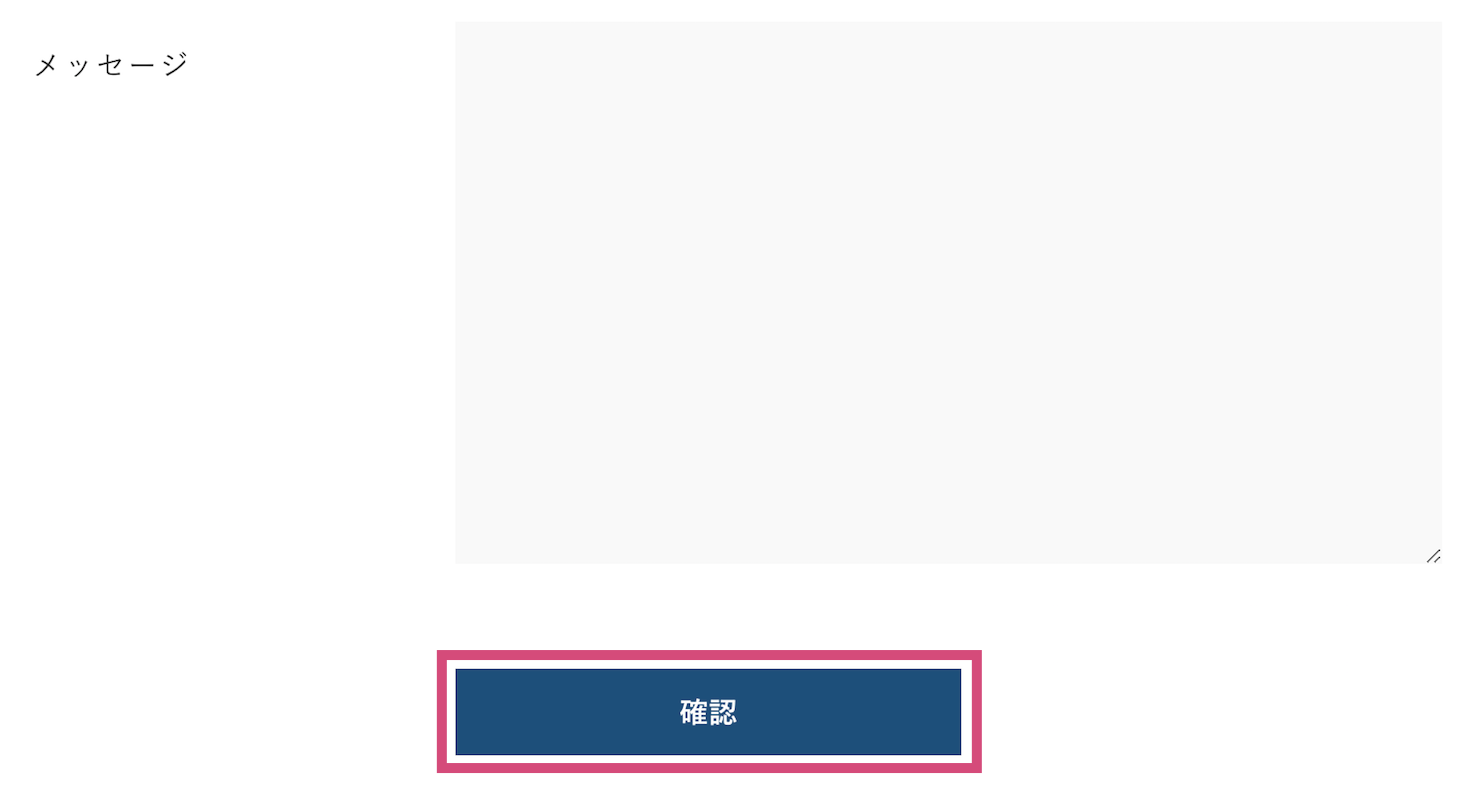
変更を保存して、コンタクトフォームのページを開くと、「送信ボタン」が「確認ボタン」へ変わっていることが確認できると思います。

フォームを入力し、「確認ボタン」をクリックすると「戻るボタン」が表示され、「確認ボタン」は「送信ボタン」へと変わります。

確認画面のスタイル調整
確認画面のスタイルを調整したい場合は、下記のクラスに任意のスタイルを追加すれば変更することができます。
/* 入力画面のスタイル */
input[type="text"],
input[type="email"],
textarea {
width: 100%;
background: #f9f9f9;
padding: 10px 15px;
}
input[type="text"]:focus,
input[type="email"]:focus,
textarea {
outline: 0;
background: #f9f9f9;
}
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #f9f9f9 inset;
}
/* 確認画面のスタイル */
input[type='text'].wpcf7c-conf,
input[type='email'].wpcf7c-conf,
textarea.wpcf7c-conf {
height: auto;
border: none;
border-bottom: 2px solid #00507E;
background: transparent;
}
/* Chromeのオートフィル用 */
input.wpcf7c-conf:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px #fff inset; /* 確認画面では背景を#fffにする */
}上記のスタイルは、このサイトのお問い合わせフォームで使用しているものです。これで入力した内容がきちんと確認できる様になりました。

以上が、Contact Form7に確認画面と完了画面を追加する方法でした。