jQueryで開閉するアコーディオンメニューの作り方についてです。
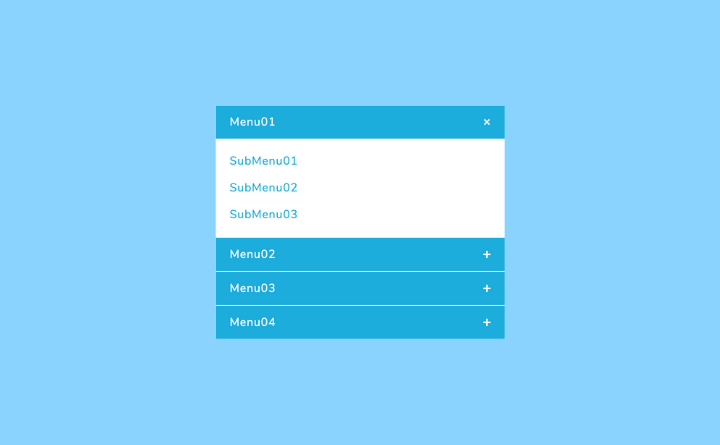
アコーディオンメニュー
jQueryの読み込みが完了したら、下記の内容を記述します。何をやっているのか簡単に説明すると、クリックしたら「active」というクラスが追加され、「active」というクラスが付いている場合はそのクラスを削除するという指定をしています。
$(function() {
$('.accordion li').click(function() {
$(this)
.children('.subMenu').slideToggle();
if ($(this).children('.menu').hasClass('is-active')) {
$(this).children('.menu').removeClass('is-active');
} else {
$(this).children('.menu').addClass('is-active');
}
return false;
});
});CSSの設定
アニメーションの設定はこれだけです。「is-active」というクラスが追加された時に、アイコンを左に45度回転するよう指定しています。
.is-active .icon {
transform: rotate(45deg);
}実際の動きは、下記を参考にしてみてください。