通常のディスプレイでは普通に表示されている画像が、Retinaディスプレイで見てみると、ぼやけてしまっていることがあります。これは、等倍で表示されていた画像が、Retinaディスプレイでは引き伸ばされて表示されることが原因です。なので、Retinaディスプレイでも綺麗に表示させたい場合は、2倍で書き出した画像を使用する必要があります。
Contents
Photoshopで書き出す方法
アセットで書き出す
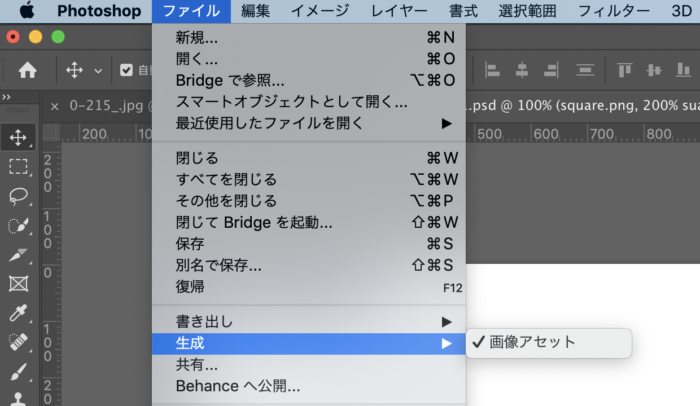
複数の画像をまとめて書き出す場合は、Photoshopのアセットを使用するのが便利です。 画像アセットにチェックが入っていることを確認したら、対象レイヤーの名前を変更していきます。例えば「img.png」という名前で書き出したいレイヤーの名前は「image.png, 200% image@2x.png」とします。PSDが置いてある同じ階層に「〇〇-assets」というフォルダが作成され、画像が書き出されます。200%と指定することで2倍の画像も同時に生成してくれます。
画像アセットにチェックが入っていることを確認したら、対象レイヤーの名前を変更していきます。例えば「img.png」という名前で書き出したいレイヤーの名前は「image.png, 200% image@2x.png」とします。PSDが置いてある同じ階層に「〇〇-assets」というフォルダが作成され、画像が書き出されます。200%と指定することで2倍の画像も同時に生成してくれます。
書き出し形式で書き出す
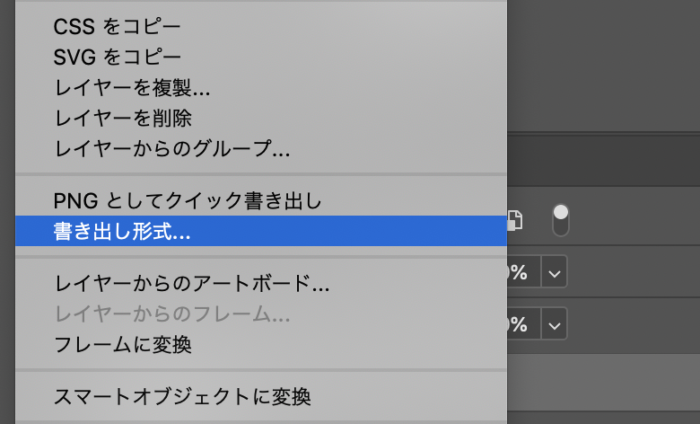
次は、レイヤーを個別に出したいときに使える「書き出し形式」で書き出す方法です。書き出したいレイヤーを右クリックし、「書き出し形式」を選択します。 左側の「すべての拡大・縮小」で書き出したい倍率を指定し書き出しこともできます。
srcset属性を使って画像を切り替える方法
ディスプレイに応じて表示する画像を切り替えられるhtml5のsrcset属性を使用していきます。画像を複数用意する手間はありますが、srcset属性で切り替える場合、複数の画像を用意しておいても実際に読み込むのはディスプレイに応じた画像のみです。なので、通常のディスプレイで、不必要に重たい画像(2倍で書き出した画像)が読み込まれるということにはなりません。
HTML
<img src="img/image.png" srcset="img/image.png 1x,img/image@2x.png 2x"
alt="">src属性
srcset属性に対応していないのにブラウザ用に等倍サイズの画像を指定しておきます。srcset属性
このsrcset属性で画像を切り替えていきます。出力する画像はファイル名の後に1x(倍率)を指定するだけなので、通常のディスプレイで出力する画像を「img/image.png 1x」と指定し、Retinaディスプレイで出力する画像を「img/image@2x.png 2x」と指定しカンマで区切ってあげます。