GSAPの「ScrollTrigger」を使ったスクロールアニメーションの実装方法についてまとめていきたいと思います。
Contents
ScrollTriggerを使えるようにする
ScrollTriggerを使用するには、GSAPの本体とScrollTrigger.jsを読み込む必要があります。

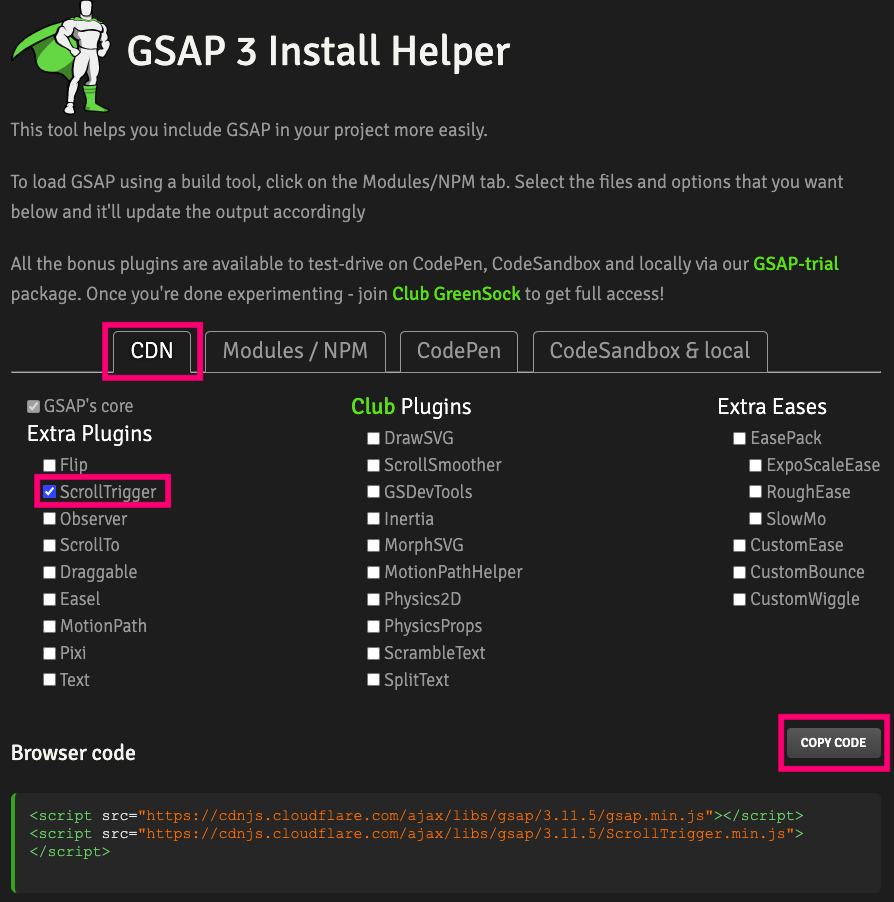
GreenSockの公式サイトにあるインストールページから「CDN」タブを選択、さらに「ScrollTrigger」を選択します。「Browser code」に表示されたスクリプトタグをコピーして貼り付けます。
<!-- bodyの閉じタグ辺りに貼り付けます -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/gsap.min.js"></script><!-- GSAP本体 -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/3.11.5/ScrollTrigger.min.js"></script><!-- ScrollTrigger.js -->
<script src="/assets/js/script.js"></script><!-- アニメーション設定用 -->
</body>
</html>GreenSockの公式サイトから直接ファイルをダウンロードして使用することも可能です。
基本的な使い方
まずは「scrollTrigger」の基本的な使い方から見ていきたいと思います。
GSAPの基本的な使い方については以下でまとめています。

See the Pen GSAP ScrollTrigger - demo1 by gri-t (@gri-t) on CodePen.
HTMLとJSは以下のようになっています。
<div class="js-section">
<div class="js-target"></div>
</div>gsap.to('.js-target', { // アニメーションさせたい要素
x: 500, // x軸方向に500px移動
scrollTrigger: {
trigger: '.js-section', // アニメーションのトリガーとなる要素
start: 'top center', // アニメーションが発火するタイミング
}
});画面をスクロールしていき、「.js-section」というブルー背景のエリアが画面の中央にきたタイミングで「.js-target」がx軸の方向に500px移動するように設定しています。
5行目のstartは「trigger」で指定した要素(.js-section)が画面のどの位置に来たときにアニメーションを開始するかを指定しています。ここでは、「top center」としているので「.js-section」のトップが場面の中央にきたタイミングでアニメーションが開始する設定になっています。
トゥイーンアニメーション
スクロールに合わせてアニメーションさせるには、以下のメソッドを使用します。
- gsap.to():現在の状態から指定した状態へアニメーションさせる
- gsap.from():指定した状態から現在の状態へアニメーションさせる
- gsap.fromTo():アニメーションの開始と終了の状態を指定してアニメーションさせる
詳しい説明は公式ページで確認してみてください。
以下はgsap.to()、gsap.from()とgsap.fromTo()を実際に使用した例です。
See the Pen Untitled by gri-t (@gri-t) on CodePen.
// to
gsap.to('.target1', {
x: 300,
scrollTrigger: {
trigger: '.target1',
start: 'top center',
toggleActions: 'play none none reverse', // リバースアニメーションを適応させています
markers: true,
}
});
// from
gsap.from('.target2', {
x: 300,
scrollTrigger: {
trigger: '.target2',
start: 'top center',
toggleActions: 'play none none reverse', // リバースアニメーションを適応させています
markers: true,
}
});
// formTo
gsap.fromTo('.target3', {
x: 500, autoAlpha: 0 // x軸方向に500pxの位置から100pxの位置まで移動しながらフェードインさせる
},
{
x: 100, autoAlpha: 1,
scrollTrigger: {
trigger: '.target3',
start: 'top center',
end: 'bottom 20%',
toggleActions: 'play none none reverse', // リバースアニメーションを適応させています
markers: true,
}
});トゥイーンのトリガーポイント
アニメーションのトリガーポイントはonEnter、onLeave、onEnterBack、onLeaveBackの4つあります。デフォルトでは「play none none none」となっているので、「onEnter」したタイミングで一度だけアニメーションが発火します。
このポイントのonLeaveBackに「reverse」を設定すると、逆方向にスクロールした際にアニメーションが逆再生するようになります。
See the Pen Untitled by gri-t (@gri-t) on CodePen.
toggleActions
- onEnter
-
- スクロール位置が 「start」 を超えて前方にスクロールしたときに呼び出されるコールバックです。(通常はtriggerが表示されたとき)
- onLeave
-
- スクロール位置が「end」を超えて前方にスクロールしたときに呼び出されるコールバックです。(通常はtriggerが表示範囲外にスクロールされたとき)
- onEnterBack
-
- スクロール位置が「end」を超えて後方にスクロールしたときに呼び出されるコールバックです。(通常はtriggerが再び表示されたとき)
- onLeaveBack
-
- スクロール位置が「start」を超えて後方にスクロールされたときに呼び出されるコールバックです。(通常はtriggerが完全に「start」を過ぎたとき)
複数の要素をアニメーションさせる
複数ある同じクラス名の要素に対して、同じアニメーションを実装させたい場合はbatchを使用すると簡単に実装することができます。
See the Pen Untitled by gri-t (@gri-t) on CodePen.
<div class="js-section">
<div class="js-target"></div>
<div class="js-target"></div>
<div class="js-target"></div>
<div class="js-target"></div>
</div>// 初期値を指定
gsap.set('.js-target', {
opacity: 0,
y: 50,
});
// batchを使って各要素をアニメーションさせます
ScrollTrigger.batch('.js-target', {
onEnter: batch => gsap.to(batch, {
opacity: 1,
y: 0,
stagger: 0.1, // 時差の間隔
overwrite: true,
}),
start: 'top 70%',
});staggerを指定することで、時差を付けてアニメーションさせることが可能になります。
スクロール量に合わせてアニメーションさせる
スクロール量に合わせて、アニメーションさせたときは、scrabを指定します。
アニメーション開始位置のstartから終了位置endの間のスクロール量に合わせて、アニメーションを実装することが可能になります。
See the Pen Untitled by gri-t (@gri-t) on CodePen.
要素を特定の位置で固定してアニメーションさせる
要素を特定の位置で固定させたいときにはpinを指定します。
pinを使用すると、triggetで指定した要素がアニメーション開始位置のstartから終了位置のendの間で固定されます。
See the Pen Untitled by gri-t (@gri-t) on CodePen.
テキストをアニメーションさせる
最後に、「ScrollTrigger」を使用して各セクションの見出しをアニメーションで表示させてみました。
