jQueryで色々なアコーディオンを実装する方法をまとめていきます。
特定のアコーディオンのみ表示させておく
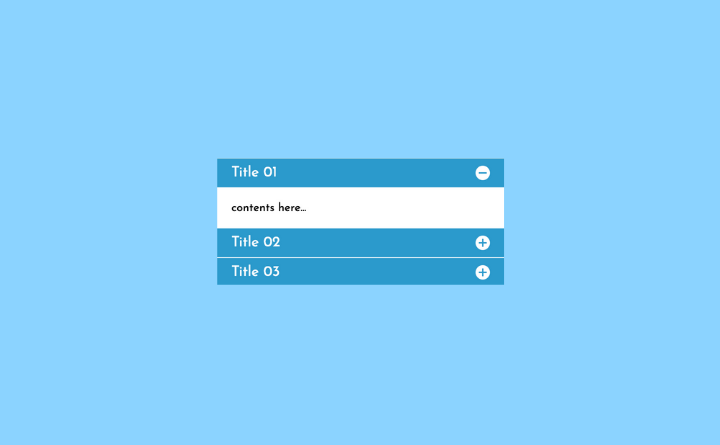
アコーディオンを実装する時、特定のアコーディオンのみを初期表示させておきたい場合、.hasClass()を使用すると簡単に実装できます。
一番上のアコーディオンにのみis-openというclassを追加しておき、このclassが付いている時はアコーディオンが開いている状態になるように設定しています。
See the Pen
Accordion Menu by gri-t (@gri-t)
on CodePen.
特定数以上の場合にのみアコーディオンを適応させる
要素の数が特定数以上になった時にのみ、アコーディオンを適応させる方法です。以下では、要素が3つ以上になった場合にアコーディオンが適応されるように設定しているので、「HTML」タブ内でコメントアウトされている箇所を解除すると、アコーディオンが適応されます。
See the Pen
vYNggRd by gri-t (@gri-t)
on CodePen.
アコーディオンのコンテンツ内に閉じるボタンを設置する
次は、アコーディオンのコンテンツ内に閉じるボタンを設定する方法です。
コンテンツ内のテキスト量が多いなど、シチュエーションによってはコンテンツ内に閉じるボタンがある方が開閉がスムーズになり便利かと思います。
See the Pen
Accordion Menu - with close button by gri-t (@gri-t)
on CodePen.